Last Updated on 9か月 by aisotota
Word PressでCocoon(コクーン)を使いたいけどダウンロード方法、設定がわからない方向けに説明していく記事になります。
ブログを始めてレンタルサーバーの設定やWord PressをダウンロードしテーマCocoonを使いけどどこからダウンロードしたらいいの?設定は?など初心者さんにはよくある話です。(筆者もそうでした)
Cocoonは無料のテーマで使いこなすまでは難しいかもしれませんが慣れるといろいろな事が出来てすごく便利ですので頑張ってダウンロードしましょう。
テーマとは
すでにご存じかもしれませんが、テーマについて簡単にふれておきます。
テーマとはWebサイト全体のテンプレートの事になります。テーマは複数のファイルの集合体でデザインの内容が全部セットになっています。
自分好みのテーマを設定すれば複雑な操作なしに、簡単に自分のサイトが自分好みのデザインや構成、機能を変えることができます。
テーマはサイトの基礎を作ってくれるので慎重に選びましょう。
Cocoonダウンロード、インストール
Cocoonには親テーマと子テーマがありますのでどちらもダウンロード、インストールしましょう
筆者が説明するより、公式サイトにダウンロード方法などが丁寧に解説していますのでそちらをご覧ください。
テーマ設定
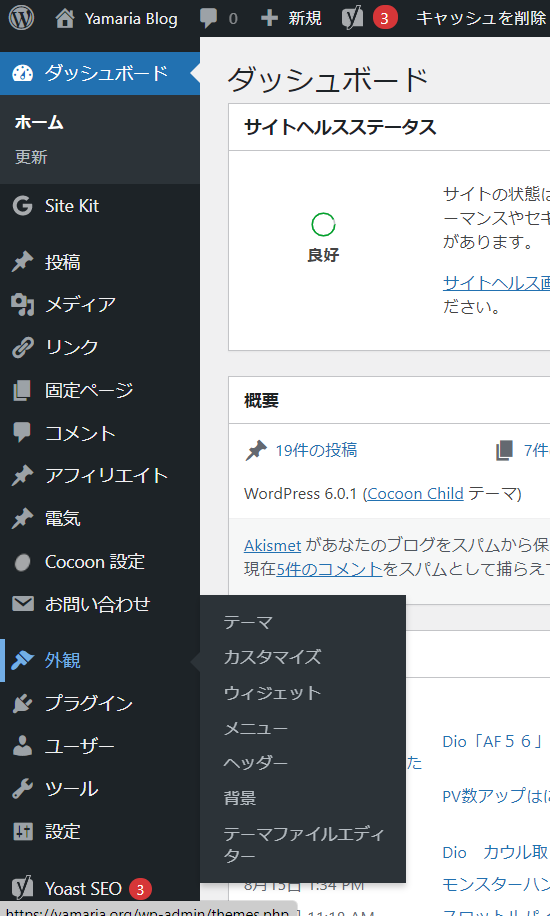
Cocoonインストール完了後自分のWord Pressを開きダッシュボードの真ん中くらいにある、外観、テーマをクリック

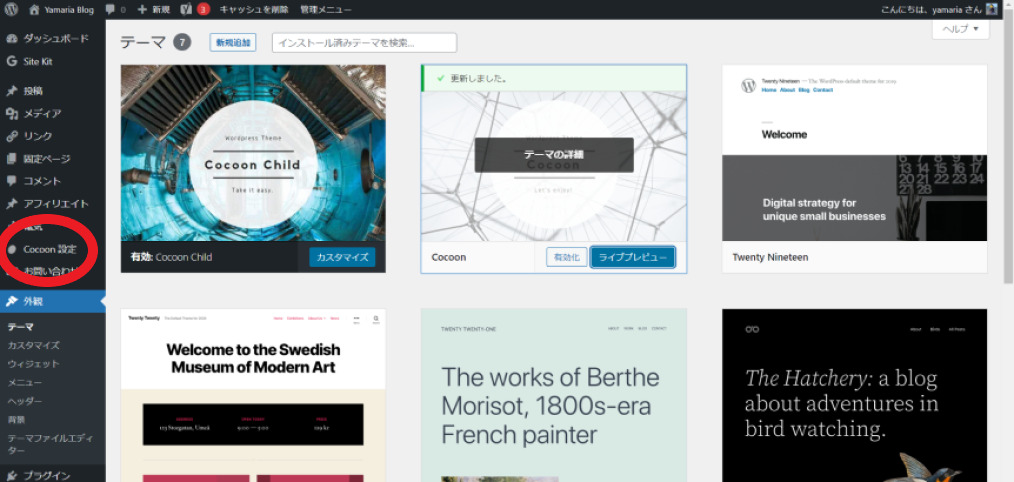
Cocoon親テーマ、子テーマがありますので子テーマを有効化してください。
表示的には親テーマがCocoonのみ、子テーマがCocoon Childになっています。
有効化出来たらダッシュボードに、Cocoon設定が追加されています。(追加されていたら成功です)

スキン設定
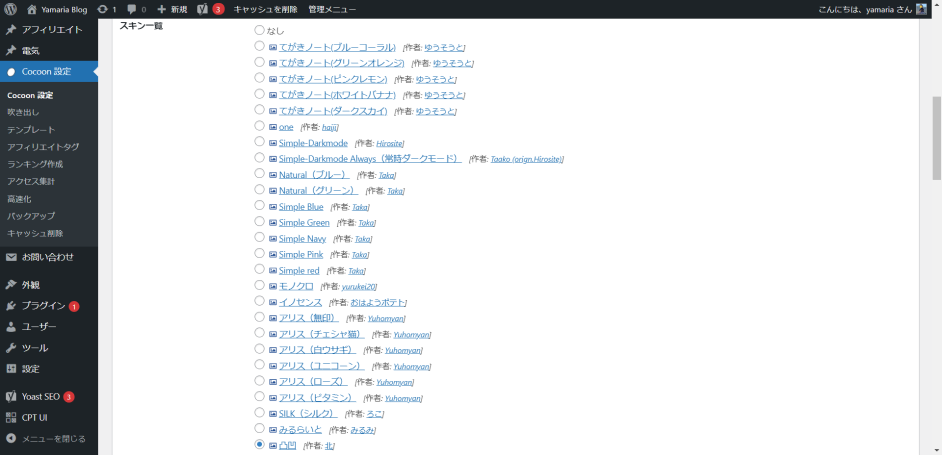
スキンとはサイトの見え方の事でCocoonにはたくさんのスキンがありますので自分好みのスキンを選びましょう。(筆者は凸凹というスキンを使っています)
Cocoonをテーマとして設定出来たら、次はスキン設定をしていきましょう。
ダッシュボード内にあるCocoon設定をクリッCocoon設定画面が開きます。
何もしていなければスキンが選択されていると思いますのでそのまま下にスクロールしてください。スキン一覧が表示されます。

選択するとプレビューされますのでじっくり選びましょう。何度も変更できますがスキンによって少しずつ仕様や見え方が違うので、同じスキンを使い続けた方がいいですよ。
決まりましたら、変更をまとめて保存をクリックし実際に変わっているか自分のサイトを表示して確認するのもありですよ。
気に入らなければ他のスキンに変更もできます。
まとめ
- Cooonのテーマは親と子のテーマがあり、どちらもインストールする。
- 有効化にするのは子テーマ
- スキン選びは何度でも変更可能なのですが、同じスキンを使い続けよう
最初のCocoon設定はこれぐらいできればいいので、あとは使いながら徐々に設定していきましょう。






コメント